在当今互联网产品越来越多元化的时代,设计系统也从早期的设计与开发之间协作的标准资源库,演变成同时肩负着透传品牌价值的重任。在多元化的产品当中,我们应当从始至终传导给用户一个统一的品牌感受,而非过于强调归属于多元当中的某个单元。以一个传统工业设计当中的“车”来举例,常规车辆的前进气隔扇结合Logo永远是辨识车辆品牌的基本要素。那么在搭建设计语言手册时保持统一尤为关键,在降低用户认知及学习成本的同时,形成该产品独有的使用习惯,提升品牌的辨识度并透传品牌的价值。

我们将产品划分为三个阶段:
1.0:满足了以产品为中心的设计,达成生产售卖通顺闭环;
2.0:满足了以消费者为中心的设计,考虑更多用户体验;

那么明确了我们本次升级的方向后,制定了整个产品的框架,底层加入了人文感官品牌情怀的相关因素,再应用到我们现有的业务上,在协同上进行高效的链接,产品到设计,设计到开发。最终形成了我们的前台展现页面。



其实用户对我们的要求是一款提升生活品质及愉悦感的产品,而非工具。

综上所述,我们确定了以品质生活成为我们的本次设计语言升级的slogan,再结合业务的自身特性,我们进行了详细的拆分后提炼出了以下相关关键词,来满足用户更多的情感诉求。

光
专业

高效

亲和力

慢生活...
在对用户的相关情感诉求结合业务进行了落地后,对效率类设计原则也进行了相应的升级。
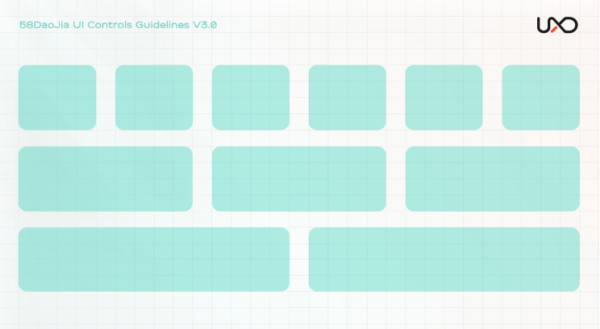
应用整体架构也是一个应用对外呈现的基础结构,是系统风格的体现形式之一,除了特殊设计诉求,通常情况下,应用需要使用通用的应用架构来保持系统的一致性和用户操作的易用性。

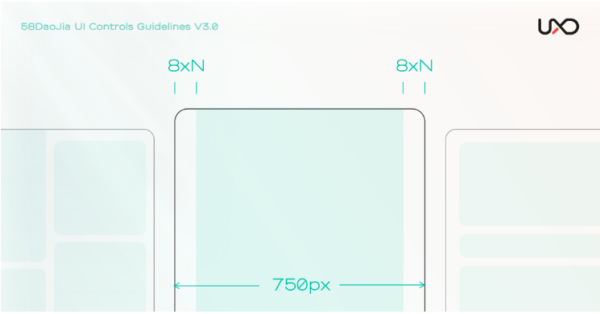
布局不是静态固定的,栅格系统在一个应用内的重要程度不言而喻。我们设定了以4dp / 4pt为基数的栅格系统。

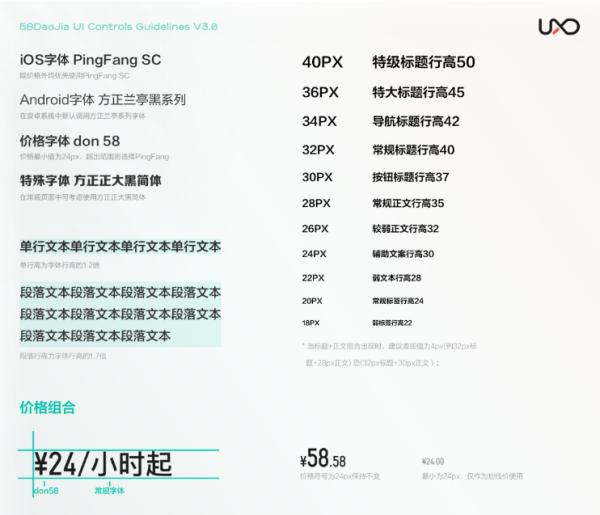
文本作为产品中用户获取信息的主要信息载体,字号大小和字重决定了信息的层级和主次关系。对字号、字重、行高以及组合字体进行了设定,为不同的场景创造了层级分明以及清晰的信息读取体验。

针对页面内容区域的通用元素间距进行了分类。设计师结合具体场景的情况,来调用间距参数的适配逻辑。以此来结合栅格系统进行更好的适应相关视觉元素符号的对应变化。

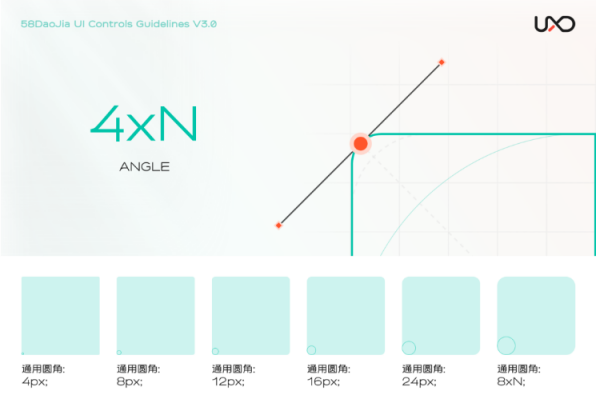
圆角参数
结合业务属性保证亲和力的透传,在产品尽量避免出现锐角图形的设计表达手法。故此针对圆角的大小也进行了系统级别的定义,进行深度统一管理!

语意原则及动效等,并依据相关设计原则产出了组件库。



设计方案的落地尤为重要
长按二维码 轻松关注
微信公众号:i58UXD

58同城用户体验设计中心