用户引导,无非就是引导用户将从前节点(某个功能/内容),引导至下一个节点去,以完成用户操作行为、业务目标的实现。
但在这个引导过程中,如何让用户顺畅、快速地流向下一个节点,是产品设计者(特别是交互)需要考虑的问题。
因此下面就结合案例简单说一下这方面的心得,希望对你有所帮助。

1.更加引人的引导方式
一个清晰、有趣的入口引导决定着用户的点击欲望、功能/活动渗透率。虽然这个偏视觉层面,但产品/交互也可以思考:
是否有更加趣味性的引导方式?
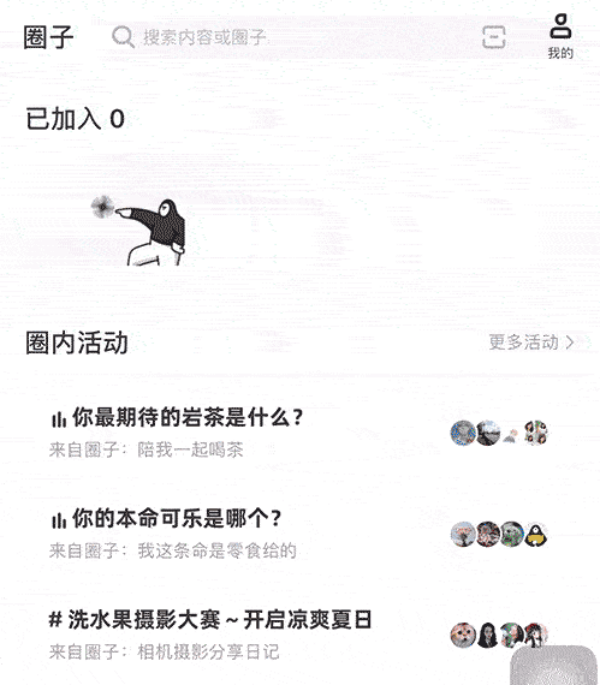
比如躺平APP,就在品牌形象上下了功夫:用吉祥物来玩转+号图标的方式来引导用户加入「圈子」,寓意和吸引力十足。

2.更加易懂的信息理解
这个不难理解,清晰易懂的界面信息是用户的操作门槛。除了文案上的说明外,产品/交互设计可以思考:
是否有更加稳定、易懂的方式告知用户?以助力用户可以更明显、方便、重复性地理解信息。
比如支付宝-公交卡的引导方式就特别清晰易懂:
1.用动画演示了生活里该如何使用乘车码
2.用页面顶部的背景墙作为演示入口,取代了传统的【蒙层弹窗提示】,减少用户干扰又能随时查看。

3.帮助用户做信息决策
用户在执行某个操作时,都需要凭借自己的过往知识和经验来理解界面信息。
从体验上看,如果我们能给用户提供必要的「描述/补充/解释」等信息,用户就可以有更多的决策依据,使其快速、轻松地完成操作行为,减少操作和认知上的负荷。
比如在唯品会的商品型号里,选择某个尺码按钮时会在上方浮层显示对应的「系数、剩余库存」等信息。

对比其他的电商平台,这样的做法无疑能让用户清晰地了解合适自己的尺码,无需询问客服,自己能做判断以便快速下单。
4.尽量解决用户的担忧
APP 的每个操作/流程,多少都存在着一些制约用户行为的因素,这些都是影响用户操作下一步的关键点。
因此除了在确保当前流程是顺畅的基础上,产品/交互设计需要思考:
是否当前场景里,用户是否有其他的担忧点?无论是心理上还是行为,扫清用户的担忧点或行为障碍,让其放心地操作下去。
比如对于找房软件,很多人会担心自己的信息会泄露、被卖给中介,从而找到电话骚扰。
而某找房app在登录/注册引导上,直接告诉用户‘注册手机号码不会透露给经纪人’,从而一定程度上降低用户的担忧,增加引导的成功率。

5.让用户顺利进入下一步
成功引导用户进入某个节点并不代表流程的结束,同时也是下个节点的开始。产品/交互设计还需要思考:
如何尽可能地让用户往下操作,从而减少流失?
如京东下单后,不仅订单界面【顶部】会显示收货地址,当用户向下滑动时,界面【底部】还会再次出现收货地址。

这么做的目的是提醒用户「当前商品与收货地址」的匹配,以确保用户更清晰、无障碍、无担忧地提交订单。同时也减少后续修改订单消息的可能。